안드로이드는 평생 해볼 일이 없겠다고 생각한 내가, 지금 안드로이드 공부를 하고 있고
웹을 손댈 일이 없었는데, 웹해킹을 공부하려고 한다.
역시 사람 일 모른다..
장고와 플라스크 둘 중 무엇을 사용해볼까 하다가 플라스크를 이용해보기로 결정.

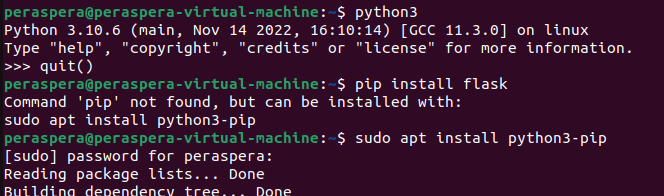
가상머신을 하나 만들어 준 뒤, pip와 python 을 설치해준다.
python3
sudo apt install python3-pip

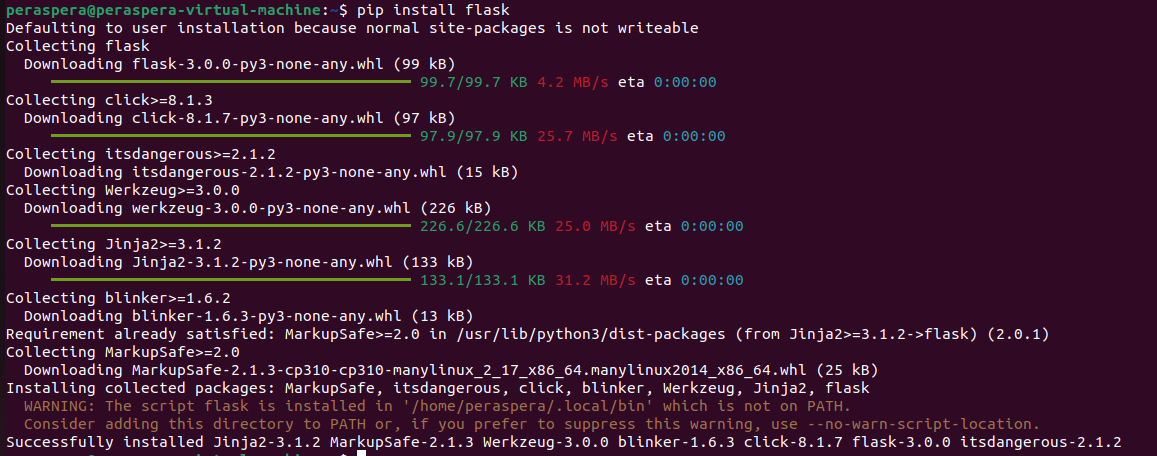
플라스크를 설치해준다.
pip install flask
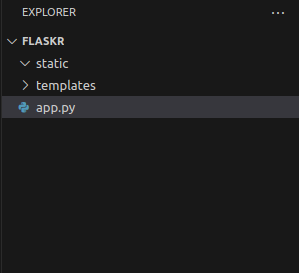
프로젝트를 시작하기 전에 폴더를 우선 구상해주었다.

/flaskr
/static
/templates공식 홈페이지에 따르면 보통 이런식으로 구성하는 것 같다.
static 폴더에는 javascript, css 등이 들어갈 것이고,
templates 폴더에는 html 파일들이 폴더별로 정리될 것이다.
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello World!"
if __name__ == "__main__":
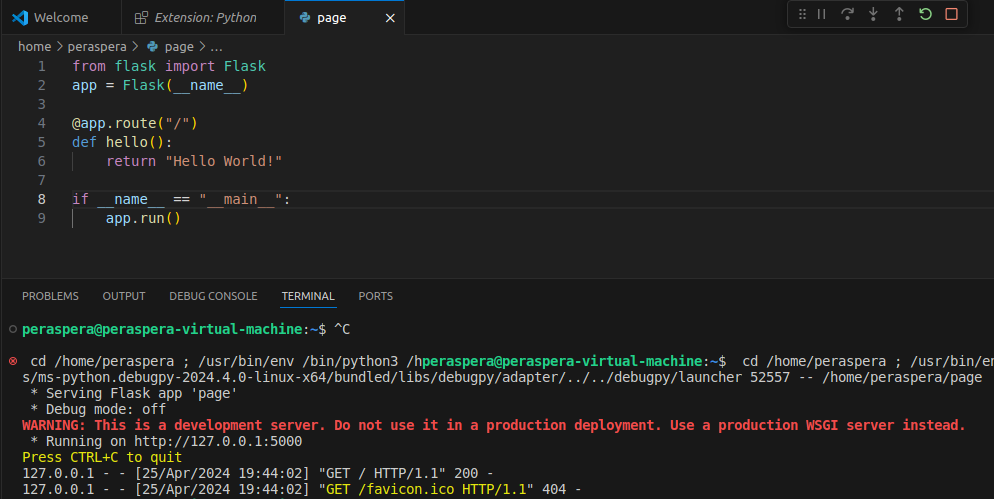
app.run()또한, 공식 문서에는 아주 간단한 기본 코드가 있다.

코드를 app.py에 복붙하고 실행한다
flask -app main run

우와 첫 웹페이지!
그럼 이제 다시 코드를 이해해보자
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello World!"
if __name__ == "__main__":
app.run()
flask 클래스의 인스턴스를 생성한다.
데코레이터를 사용해 route() 함수를 트리거해야 하는 URL을 flask에 알려주고, 출력하고자 하는 문구를 리턴한다.
→ 즉, 해당 경로(/)에 'Hello World'를 출력한다는 것이다.
기본 콘텐츠 유형은 HTML이라 한다.
끝.
'공부 > 웹' 카테고리의 다른 글
| XSS(Cross-Site Scripting) (0) | 2024.04.23 |
|---|---|
| 웹 취약점 (0) | 2024.01.21 |